Wikipedia:Dostępność
Dostępność w kontekście stron internetowych oznacza takie projektowanie i formatowanie stron, aby mogło z nich korzystać jak największe grono osób. Często dotyczy to osób niepełnosprawnych, zarówno niewidomych czy niedowidzących, które korzystają z urządzeń bądź specjalnego oprogramowania do przeglądania (a także edytowania) stron Wikipedii. Może jednak dotyczyć również użytkowników korzystających z urządzeń mobilnych.
W wielu przypadkach wymaga to jedynie poprawnego stosowania już dostępnych opcji formatowania artykułów, czasem – zmiany przyzwyczajeń bądź stosowania odpowiednich szablonów. Niekiedy zmiany mogą być przeprowadzone w obrębie samych szablonów, dzięki czemu stosujący je użytkownicy w żaden sposób nie odczują zmian. W każdym przypadku próby poprawienia dostępności dla określonej grupy odbiorców nie powinny prowadzić do utrudnień dla innych grup. Wiele z poniższych zaleceń opartych jest o rekomendacje Web Content Accessibility Guidelines (WCAG 2.0). Poniższa strona została częściowo opracowana z wykorzystaniem odpowiednich stron w angielsko- i francuskojęzycznej Wikipedii (zobacz Wikipedia:Manual of Style/Accessibility i Wikipédia:Atelier accessibilité/Bonnes pratiques).
Struktura artykułu[edytuj | edytuj kod]
Ujednolicona struktura pomaga czytelnikowi w poruszaniu się po artykule, bo może on spodziewać się znaleźć stałe elementy artykułu w określonych miejscach. Przykładowo, osoba szukająca odnośnika do strony ujednoznaczniającej, będzie starała się znaleźć go u góry artykułu – jeśli go tam nie znajdzie, może to dla niej oznaczać, że takiego ujednoznacznienia nie ma. Dzięki ustaleniu stałego miejsca umieszczania tego elementu, czytelnik nie musi przeszukiwać całego artykułu.
Miejsce niektórych elementów artykułu jest w taki sposób ujednolicone (np. infoboksów czy sekcji końcowych artykułu), a dla niektórych tematów istnieją odpowiednie standardy artykułów, precyzujące strukturę artykułu i zakres jego treści.
Nagłówki sekcji[edytuj | edytuj kod]
Nagłówki sekcji powinny być zatytułowane w taki sposób, aby informowały czytelnika o treści jaką zawierają oraz aby tworzyły spójną i logiczną strukturę w obrębie artykułu. Sekcje powinny być formatowane poczynając od poziomu 2 (==), poprzez poziom 3 (===) itd. Nie używa się sekcji poziomu 1 (=), gdyż w taki sposób formatowany jest tytuł artykułu. Nie należy opuszczać jednego z poziomów sekcji, ani tym bardziej używać przypadkowych poziomów sekcji – tego rodzaju formatowanie nie tylko powoduje niepoprawne tworzenie spisu treści, ale bardzo utrudnia poruszanie się po artykule z wykorzystaniem oprogramowania asystującego.
| Poprawne formatowanie | Przypadkowe poziomy sekcji | Opuszczenie jednego z poziomów |
|---|---|---|
|
[Wstępne zdania artykułu] |
[Wstępne zdania artykułu] |
[Wstępne zdania artykułu] |
Nie należy tworzyć także pseudo-nagłówków używając do tego znaku średnika (;) bądź wytłuszczenia. Czytniki ekranowe i innego rodzaju oprogramowanie wspomagające wykorzystują wyłącznie poprawnie sformatowane nagłówki do nawigacji. Gdy istnieje potrzeba zmniejszenia spisu treści, lepszym rozwiązaniem jest zastosowanie szablonu {{Spis treści}} z odpowiednio wypełnionym parametrem limit. Gdy inne rozwiązania nie mogą być zastosowane i konieczne jest użycie pseudo-nagłówka, najlepiej wykorzystać do tego wytłuszczenie, gdyż sprawia ono mniej problemów dla użytkowników czytników ekranowych (średnik stosowany jest w oprogramowaniu MediaWiki do zdefiniowania tzw. listy definicyjnej). Nie należy również sztucznie formatować wyglądu nagłówków (np. zmniejszać rozmiar czcionki) i używać ich w nieprawidłowej kolejności (przykładowo by uzyskać oddzielającą linię pod nagłówkiem).
| Poprawne formatowanie pseudo-nagłówków | Niepoprawne formatowanie pseudo-nagłówków |
|---|---|
|
[Wstępne zdania artykułu] |
[Wstępne zdania artykułu] |
Elementy pływające[edytuj | edytuj kod]
Elementy pływające (głównie grafiki) powinny być zawsze umieszczane w kodzie artykułu w sekcji, do której się odnoszą. Przykładowo, umieszczenie wielu elementów „pływających” na samym początku artykułu (np. infoboksu i kilku grafik) może sprawić, że grafiki wyświetlą się w odpowiednich sekcjach, jednak w kodzie artykułu umieszczone będą na samej górze i w taki też sposób zostaną zinterpretowane przez czytnik ekranowy oraz pokazane w niewłaściwej sekcji na urządzeniach mobilnych. Nie należy również przemieszczać takich elementów poza sekcje, do których przynależą ze względów wizualnych – ten sam element przy różnych rozdzielczościach ekranu i różnych ustawieniach urządzenia bądź oprogramowania może wyświetlać się w zupełnie innych miejscach.
Rozdzielczość[edytuj | edytuj kod]
Artykuły w Wikipedii powinny wyglądać dobrze także dla czytelników używających mniejszych rozdzielczości ekranu. Najmniejszą rozdzielczością, której wspieranie nie powinno w praktyce prowadzić do niepożądanych efektów przy większych rozdzielczościach jest 1024×768. Wszystkie artykuły powinny wyglądać dobrze w tej rozdzielczości i nie wymagać zbyt dużej potrzeby przewijania strony w poziomie. Problemem mogą być również artykuły ze zbyt dużą liczbą grafik umieszczonych po obu stronach tekstu. Przy mniejszych rozdzielczościach ekranu tekst artykułu zostanie rozciągnięty w pionie wraz z grafikami – należy sprawdzić, czy w takim przypadku grafiki znajdują się obok siebie po obu stronach, nachodzą na siebie bądź w inny sposób powodują niepoprawne wyświetlenie artykułu.
Problemy mogą sprawiać również szerokie grafiki i tabele. Czasem konieczność przewijania takich grafik w poziomie jest nieunikniona, jednak należy zawsze rozważyć, czy umieszczenie takiej grafiki w artykule w takim rozmiarze ma uzasadnienie. Stosowany w takich przypadkach szablon {{Duża grafika}} pozwala co prawda na uniknięcie potrzeby przewijania całej strony w poziomie i ograniczenie przewijania do samej ramki obrazu, jednak sama funkcja przewijania nie musi być dostępna na wszystkich urządzeniach. W przypadku szerokich tabel warto zastanowić się nad zmianą ich struktury na bardziej pionową.
Spis treści[edytuj | edytuj kod]
Jako podstawowy element nawigacji, spis treści powinien być umieszczony w stałym miejscu w każdym artykule[1] – w skórce Wektor 2022: po lewej stronie szpalty tekstu. Nie powinien być więc bez ważnego powodu przemieszczany ze swojego zwykłego miejsca, usuwany, zastępowany innymi jego formami bądź umieszczany wewnątrz tabel lub innych elementów zmieniających jego zachowanie, wygląd lub umiejscowienie. Pamiętać należy, że każda skórka może wyświetlać spis treści w inny sposób, w miejscu dostosowanym do układu innych elementów witryny, a nawet nie pokazywać go w ogóle (ma to miejsce np. w wersji mobilnej).
W niektórych skórkach możliwe jest ograniczenie poziomu nagłówków wyświetlanych w spisie poprzez szablon {{Spis treści}}. Spis treści nie może być również umieszczany w artykułach przed wstępem (tj. przykładowo z prawej strony, tak by wyświetlał się obok wstępu) – może to powodować pominięcie przez czytniki ekranowe całej zawartości pomiędzy spisem treści a pierwszym nagłówkiem.
Tekst[edytuj | edytuj kod]
Poprawne formatowanie tekstu w artykułach, poprzez unikanie pewnych rozwiązań bądź też poprzez wykorzystanie odpowiednich szablonów, może w znaczny sposób poprawić czytelność tekstu dla osób niepełnosprawnych, nie zmieniając jednocześnie jego wyglądu dla pozostałych czytelników.
Zwroty obcojęzyczne[edytuj | edytuj kod]
Zwroty obcojęzyczne w artykułach powinny być umieszczone w odpowiednich szablonach, które dodają w kodzie strony informację o języku (poprzez atrybut lang), w jakim dany zwrot jest napisany. Jest to zabieg ułatwiający m.in. czytnikom ekranowym czy monitorom brajlowskim wybór języka, w jakim treść ma być odczytana[a], a jednocześnie nie ma to żadnych negatywnych skutków dla pozostałych czytelników[2]. Ponadto stosowanie tego rozwiązania pozwala w niektórych przeglądarkach wybranie odpowiedniej czcionki i kierunku pisma[3]. Porównaj przykładowo tekst zapisany językiem arabskim z użyciem szablonu (السلام عليكم) i bez użycia szablonu (السلام عليكم)[b].
Oznaczenie zwrotów obcojęzycznych umożliwia także użytkownikom wybranie własnego kroju i rozmiaru czcionki w ustawieniach niektórych przeglądarek (np. Mozilla Firefox)[4] bądź poprzez edycję własnego arkusza stylów w jednym z projektów Wikimedia (np. umieszczenie w common.css reguły :lang(ar) {font-size: 120%;} spowoduje wyświetlenie każdego tekstu (oznaczonego jako zawierającego tekst w języku arabskim) w rozmiarze stanowiącym 120% rozmiaru standardowego).
Głównymi szablonami wykorzystywanymi w tym celu są:
- {{w języku}} – szablon dodaje także skrót nazwy języka wraz z odnośnikiem do odpowiedniego artykułu o języku, a także odpowiednio formatuje zawarty w nim obcojęzyczny tekst (stosuje kursywę dla języków zapisywanych alfabetem łacińskim); szablon posiada również kilka zamienników dla najpopularniejszych języków, np. {{ang.}}, {{niem.}}, {{łac.}}
- {{j}} – szablon dodaje wyłącznie atrybut lang bez żadnego formatowania i dodawania skrótu języka. Kursywę można dodać stosując zwykłe formatowanie dostępne w MediaWiki bądź poprzez parametr kursywa=tak (kursywę stosuje się w przypadku tekstu zapisywanego alfabetem łacińskim, w pozostałych przypadkach kursywy nie stosuje się). Modyfikacją tego szablonu jest szablon {{k}}, który automatycznie dodaje kursywę dla tekstu zapisanego alfabetem łacińskim.
Wyjątkiem od tej reguły są nazwy naukowe (m.in. w nomenklaturze botanicznej i zoologicznej). Pomimo tego, że nazwy takie (za wyjątkiem nazw wernakularnych) nie są zapisywane w języku polskim, a są nazwami pochodzącymi z łaciny, greki lub innych języków, to nie istnieje odpowiedni znacznik, który umożliwiałby prawidłowe oznaczenie takich nazw[5]. Stosowanie w tym celu znacznika dla języka łacińskiego (la) nie jest prawidłowe.
| Poprawne oznaczenie języka | Brak oznaczenia języka |
|---|---|
|
|
|
|
|
|
Skróty i skrótowce[edytuj | edytuj kod]
W przypadku stosowania skrótów, o ile nie są to skróty powszechnie znane i stosowane (jak „np.”, „m.in.”, „dr” itp.), zalecane jest zrezygnowanie z ich użycia na rzecz pełnego brzmienia skracanego zwrotu bądź też podanie go w szablonie {{abrewiatura}} (bądź w jego krótszym wariancie {{skr}}).
Skrótowców w tekście nie trzeba oznaczać tym szablonem przy każdym wystąpieniu, zaleca się jednak podanie pełnego brzmienia skracanego zwrotu wraz ze skrótowcem (umieszczonym np. w nawiasie) przy pierwszym wystąpieniu w tekście (najlepiej także wtedy, gdy skrótowiec byłby odnośnikiem do artykułu o tytule będącym pełną nazwą).
| Poprawne użycie skrótów i skrótowców | Błędne użycie skrótów i skrótowców |
|---|---|
|
|
|
|
|
Wyróżnianie tekstu[edytuj | edytuj kod]
Większość czytników ekranowych albo nie odróżnia tekstu zwykłego od wyróżnionego (pogrubionego, pochylonego, podkreślonego bądź przekreślonego), albo wymaga to odpowiedniego ustawienia oprogramowania. Przekreślenia tekstu nie powinno stosować się w artykułach w Wikipedii (chyba że przekreślenie nie będzie jedyną formą przekazania treści), jednak jest to zabieg powszechny w dyskusjach. Użytkownicy używający czytników ekranowych bądź innego oprogramowania asystującego i biorący udział w wewnętrznych dyskusjach w Wikipedii powinni, w miarę możliwości jakie zapewnia im dane oprogramowanie, ustawić odczytywanie tekstu wyróżnionego (np. przekreślonego) w inny sposób niż tekstu niewyróżnionego.
Stosowanie symboli niestandardowych i alfabetów niełacińskich[edytuj | edytuj kod]
Wiele czytników ekranowych może mieć problem z odczytaniem niektórych niestandardowych symboli (np. ♥) i odczyta je jako znaki zapytania. Informacja w artykule nie może więc być zapisana jedynie w postaci niestandardowego symbolu. Jeżeli symbol taki stosowany jest np. w legendzie bądź do wyróżnienia określonych informacji, należy zamienić go na oznaczenie łatwiej odczytywane przez takie urządzenia. Niekiedy możliwe w takim przypadku jest zastosowanie przypisów rzeczowych (np. z użyciem szablonu {{uwagi}} lub jego wariantu {{uwagi|=mini}}).
Jednym z rozwiązań tego problemu jest zastosowanie grafiki z tekstem alternatywnym[6]. Tego rodzaju rozwiązanie jest jednak niestosowane obecnie w polskojęzycznej Wikipedii (zobacz jednak Category:Single-image insertion templates w angielskojęzycznej Wikipedii).
W każdym przypadku, gdy w artykule pojawia się zwrot zapisany alfabetem niełacińskim (np. cyrylicą, alfabetem arabskim) i zapis tego zwrotu w oryginalnym alfabecie jest ważny w kontekście artykułu (np. imiona i nazwiska, nazwy miejsc, rzeczy itp.), warto podać transliterację bądź transkrypcję tego zwrotu.
Wielkość czcionki[edytuj | edytuj kod]
Nie należy nadużywać funkcji zmniejszania rozmiaru czcionki, zwłaszcza w miejscach, gdzie czcionka jest już zmniejszona (np. w infoboksach, szablonach nawigacyjnych, przypisach itp.). W żadnym przypadku ostateczny rozmiar czcionki nie powinien być mniejszy niż 85% rozmiaru standardowego (bądź mniejszy niż 11 px).
Odnośniki[edytuj | edytuj kod]
Każdy odnośnik do zewnętrznych treści, m.in. w bibliografii, przypisach czy linkach zewnętrznych, powinien być poprawnie opisany. Nie należy tworzyć odnośników z opisem „kliknij”, „przeczytaj więcej” i podobnych[7][8]. Linkami nie powinny być też niestandardowe symbole opisane w powyższej sekcji.
Cytaty[edytuj | edytuj kod]
Wszystkie cytaty, zarówno te umieszczone w tekście, jak i umieszczane w osobnych akapitach, powinny być oznaczone[9]. Służą do tego znaczniki <q> i <blockquote>, z których powinny korzystać odpowiednie szablony wykorzystywane do oznaczania cytatów. Szablon {{cytat}} umieszcza treść cytatu w znaczniku <blockquote>.
Wzory matematyczne[edytuj | edytuj kod]
Wzory matematyczne w artykułach powinny być zapisywane z wykorzystaniem znacznika <math>. Dzięki użyciu w Wikipedii MathML, wzory matematyczne zapisane w ten sposób są wyświetlane jako grafiki wektorowe w formacie SVG (a więc bez straty jakości podczas renderowania przy dużej rozdzielczości). Ponadto mogą być one łatwo odczytane przez osoby korzystające z oprogramowanie wspomagającego.
Kolory[edytuj | edytuj kod]
Niestandardowe kolory w artykułach pojawiają się najczęściej w obrębie tabel, infoboksów i szablonów nawigacyjnych. Ważne jest jednak dobranie tych kolorów w taki sposób, aby nie sprawiały problemów osobom z wadami wzroku (np. z zaburzeniami rozpoznawania barw) czy użytkownikom, którzy korzystają z Wikipedii z urządzeń bądź oprogramowania nie wyświetlającego kolorów.
- Kolor nie może być jedyną formą przekazywania informacji. Jeśli kolor tekstu bądź tła ma na celu przekazanie czytelnikowi określonej informacji, należy jednocześnie użyć innego sposobu spełnienia tego celu, np. użycie określonego skrótu bądź zastosowanie przypisu (uwagi).
- Odnośniki powinny być zawsze odróżnialne od tekstu. Nie należy zmieniać koloru odnośników w taki sposób, aby stawały się takie same jak otaczający tekst (np. w celach estetycznych).
- Kontrast pomiędzy tekstem i tłem powinien spełniać przynajmniej warunki poziomu AA, a wszędzie, gdzie jest to możliwe, także poziomu AAA. Ogólnie poziom AA oznacza kontrast wynoszący przynajmniej 4,5:1, a poziom AAA – 7:1[10][11]
W sekcji „Linki zewnętrzne” znajdują się odnośniki do stron i programów pomagających w ustaleniu kontrastu bądź doboru kolorów.

Grafiki[edytuj | edytuj kod]
Ilustracje stanowią ważną część Wikipedii, jednak nieprawidłowe umieszczenie ich w artykule może być przyczyną różnych problemów z ich wyświetlaniem, zwłaszcza dla osób korzystających z oprogramowania wspomagającego bądź mających wyłączone wyświetlanie grafik. Z tego powodu zalecane jest:
- dodawanie tekstu alternatywnego dla każdej grafiki, z wyłączeniem tylko tych umieszczonych w celach dekoracyjnych,
- dodawanie opisu pod grafiką z wykorzystaniem standardowego sposobu wbudowanego w oprogramowanie MediaWiki,
- umieszczanie grafiki zawsze w sekcji, do której się odnosi,
- dodawanie w miarę możliwości opisów pod wykresami w taki sposób, aby czytelnik niewidzący wykresu mógł dowiedzieć się o jego przeznaczeniu i ogólnym zakresie treści w nim zawartych,
- unikanie odwoływania się do grafik poprzez określenie, że znajdują się z lewej bądź prawej strony ekranu.
Dodawanie tekstu alternatywnego na wiki[edytuj | edytuj kod]
Na Wikipedii dodajemy tekst alternatywny następująco:
- W kodzie jako parametr „alt=” dla grafiki/pliku.
- W edytorze wizualnym w polu „Tekst alternatywny”.
- W infoboksach i szablonach zależnie od ich parametrów (może to być np. „alt zdjęcia” lub „alt grafiki”).
Jesteśmy w trakcie uzupełniania szablonów. Jeśli gdzieś nie ma jeszcze tych parametrów, to zaproponuj ich dodanie na Wikipedia:Kawiarenka/Kwestie techniczne. Możesz też poprosić o pomoc na czacie, np. na WP:Discord.
Po co jest tekst alternatywny?[edytuj | edytuj kod]
W kontekście Wikipedii należy pamiętać, że podpis to nie to samo co tekst alternatywny. Podpis pod grafiką zazwyczaj jest informacją dodatkową. Tekst alternatywny opisuje grafikę dla osób, które jej nie widzą.
Tekst alternatywny jest zatem opisem grafiki mającym spełniać ten sam cel i przekazywać te same informacje, co umieszczona w artykule grafika. Obecność tekstu alternatywnego sprawia, że treść przekazywana przez zdjęcie nie jest tracona[12], zwłaszcza gdy czytelnik:
- korzysta z oprogramowania wspomagającego, które przekształca tekst na mowę bądź alfabet Braille’a,
- stosuje urządzenie bądź oprogramowanie niewyświetlające grafik (np. przeglądarka Lynx).
Tekst alternatywny musi być podany zwłaszcza wtedy, gdy grafika jest jedyną treścią umieszczoną w odnośniku do innej strony[13], a tak jest w przypadku wielu grafik w artykułach. Wobec braku tekstu alternatywnego, czytnik ekranowy zazwyczaj odczyta nazwę pliku, która najczęściej niewystarczająco opisuje grafikę.
Podstawy tworzenia tekstu alternatywnego[edytuj | edytuj kod]
Tekst alternatywny jest jednym z najtrudniejszych do wdrożenia w serwisach takich jak Wikipedia, a zarazem jednym z najważniejszych usprawnień dla osób niepełnosprawnych[14]. Powinien on być w miarę krótki, ale treściwy (2–3 konkretne zdania).
Należy zacząć od ogółu i przejść do szczegółu:
- Czym jest dana grafika. Np. „Rysunek z 18 wieku.”.
- Następnie zarysować ogólnie scenę. Np. „Duża sala z mężczyznami i kobietami dyskutującymi w grupach.”.
- Na koniec można dodać parę najistotniejszych szczegółów. Np. „Wszyscy są ubrani w eleganckie stroje z epoki.”.
Do tego podpis widoczny dla wszystkich: „Ilustracja zebrania Komitetu Ocalenia Publicznego.”.
Przykładowy tekst alternatywny w kodzie:
[[Plik:Comité-salut-public.JPG|thumb|alt=Rysunek z 18 wieku. Duża sala z mężczyznami i kobietami dyskutującymi w grupach. Wszyscy są ubrani w eleganckie stroje z epoki.|Ilustracja zebrania Komitetu Ocalenia Publicznego.]]
A teraz możesz sprawdzić, czy przykładowy tekst alternatywny dobrze opisał grafikę: Comité-salut-public.JPG.
Tekst alternatywny vs opisy na Commons[edytuj | edytuj kod]
Nie wiesz od czego zacząć? Prawdopodobnie na stronie danej grafiki jest jej opis (na Commons). To może być dobry start. Przy czym pamiętaj – opisujesz grafikę dla osoby, która jej nie widzi. Zwróć również uwagę, że tekst alternatywny nie powinien być taki sam w każdym artykule. Od kontekstu zależy co chcesz podkreślić w danej grafice.
Weźmy dla przykładu Plik:Europeana Art History Challenge edit meetup - Warsaw 2016 07.jpg.
- Jeśli pisalibyśmy artykuł o Magalii, to można by napisać „Zdjęcie edytonu z 2016 roku. Pomieszczenie w pracowitym nieładzie. Wyraźnie zadowolona Magalia pracuje z innymi wikimedianami przy laptopie.”. Do tego podpis „Magalia 2016, [[Europeana Art History Challenge]]”.
- Jednak w artykule o tym edytonie podkreślimy inne rzeczy: „Zdjęcie z pracowni edytonu. Osoby edytują Wikipedię przy laptopach.”. Do tego podpis „Edyton w Muzeum Narodowym w 2016. Europeana Art History Challenge.”.
- Zdjęcie może być jednak też ilustracją wkładu Stowarzyszenia WMPL. Możemy wówczas nie chcieć dodawać podpisu pod zdjęciem. W tekście alternatywnym może się znaleźć wówczas: „Zdjęcie z pracowni edytonu. Wikipedyści i wikipedystki przy laptopach. Europeana Art History Challenge 2016”.
Napisanie dobrego tekstu alternatywnego dla grafiki zależy zatem ściśle od kontekstu, w jakim grafika została umieszczona w artykule. Zalecenia WCAG 2.0 wskazują, aby przed napisaniem tekstu alternatywnego odpowiedzieć na następujące pytania[12]:
- Czemu grafika została umieszczona w tym miejscu?
- Jakie informacje przedstawia?
- Jaki jest cel tej grafiki?
- Jakich słów można byłoby użyć, aby spełniały tę samą funkcję lub przekazywały tę samą informację, gdyby nie było możliwe użycie grafiki?
Uwagi do tworzenia tekstu alternatywnego[edytuj | edytuj kod]
Pamiętaj, że opis w alt (w przeciwieństwie do podpisu) to czysty tekst. Nie może on zawierać żadnych linków, pogrubień i innego wikikodu, czy HTML.
Miej na uwadze, że osoby niewidome usłyszą zarówno podpis oraz tekst alternatywny, dlatego elementy te nie powinny się dublować, ale uzupełniać. Do tekstu alternatywnego wpisujemy to, co widać na obrazku, a podpis ma tę zawartość tłumaczyć. Opis grafiki jest odczytywany jako drugi w kolejności, aby osoba wiedziała, do czego się odnosi.
Jeżeli na grafice znajduje się tekst mający znaczenie dla odbioru grafiki przez czytelnika, powinien on być zawarty również w tekście alternatywnym. Jeżeli tekst ten nie jest zapisany alfabetem łacińskim, należy rozważyć podanie zamiast niego transliteracji bądź transkrypcji, z zaznaczeniem, z jakiego języka tekst ten pochodzi (z uwagi na problemy z odczytywaniem znaków unikodu wskazane w sekcji „Stosowanie symboli niestandardowych i alfabetów niełacińskich”).
Czasem podpis pod grafiką bądź tekst umieszczony obok grafiki jest wystarczający do pełnego zrozumienia treści, jakie grafika ma przekazywać. W takich przypadkach można w tekście alternatywnym odnieść czytelnika do właściwego miejsca, w którym umieszczone są te informacje, np. „Przeczytaj podpis pod grafiką”, »Wykres produkcji w 2016 roku. Szczegóły znajdują się w tabeli w sekcji „Produkcja”«[15].
Inne przykłady użycia tekstu alternatywnego[edytuj | edytuj kod]
| Zapis w wikikodzie | Normalny widok | Odczyt przez czytnik ekranowy | Wyjaśnienie |
|---|---|---|---|
[[Plik:Dannebrog.jpg|mały|center|upright=0.75|alt=Czerwona flaga podzielona na cztery części białym krzyżem, lekko przesuniętym w lewą stronę.|Najstarszą europejską [[flaga państwowa|flagą państwową]] jest [[flaga Danii]]]] |
 |
link grafika Czerwona flaga podzielona na cztery części białym krzyżem, lekko przesuniętym w lewą stronę. Najstarszą europejską link flaga państwowa flagą państwową jest link flaga Danii | W artykule flaga: celem umieszczenia flagi jest pokazanie jej wyglądu, maszt, powiewanie flagi na wietrze i niebo nie są istotne, bo flaga mogłaby być zamieniona na ilustrację wykonaną komputerowo i spełniałaby ten sam cel. |
[[Plik:Glass-half-full.jpeg|mały|center|upright=0.75|alt=Strumień czystej wody nalewany z dzbanka do kieliszka.|Fluoryzacja nie ma wpływu na wygląd, smak i zapach [[woda pitna|wody pitnej]]]] |
 |
link grafika Strumień czystej wody nalewany z dzbanka do kieliszka. Fluoryzacja nie ma wpływu na wygląd, smak i zapach link woda pitna wody pitnej | W artykule fluoryzacja wody: zdjęcie wybrane do zilustrowania określonej informacji z tekstu. Jest jednocześnie odnośnikiem, więc wymaga krótkiego opisu. |
[[Plik:Blair Bush Whitehouse (2004-11-12).jpg|mały|center|upright=0.75|alt=Tony Blair i George W. Bush ściskają dłonie na konferencji prasowej.|Blair i Bush po porozumieniu w sprawie strategii bezpieczeństwa na Bliskim Wschodzie, 12 listopada 2004]] |
 |
link grafika Tony Blair i George W. Bush ściskają dłonie na konferencji prasowej. Blair i Bush po porozumieniu w sprawie strategii bezpieczeństwa na Bliskim Wschodzie, 12 listopada 2004 | Zdjęcie pokazuje Blaira i Busha witających się na konferencji prasowej. Tekst alternatywny nie mógłby brzmieć „Dwóch mężczyzn wymieniających uścisk dłoni”, bo nie w tym celu zostało wybrane, musi identyfikować obu mężczyzn. Jednocześnie tekst nie powinien wskazywać, że są we wschodnim skrzydle Białego Domu, gdyż nie wynika to ze zdjęcia. Na zdjęciu widać, że mężczyźni ubrani są identycznie, jednak nie jest to istotne dla artykułu. |
[[Plik:Split-arrows.svg|40px|alt=|link=]] Zasugerowano, aby ten artykuł podzielić na różne artykuły. |
Zasugerowano, aby ten artykuł podzielić na różne artykuły. | Ikona jest użyta wyłącznie dekoracyjnie (np. w szablonie {{podziel}}), a że znajduje się w domenie publicznej, odnośnik do strony z licencją nie jest wymagany. Umieszczenie |alt=|link= powoduje, że grafika staje się niewidoczna dla czytnika ekranowego.
| |
[[Plik:Poviat legnicki map.png|200px|thumb|left|Miejscowości powiatu legnickiego|alt=Mapa. Miasta: Chojnów, Miłkowice, Prochowice, Kunice, Legnica, Ruja, Legnickie Pole, Krotoszyce]] |
 |
link grafika Uproszczona mapa. Miasta od północy na południe: Chojnów, Prochowice, Miłkowice, Kunice, Legnica, Ruja, Legnickie Pole, Krotoszyce. Miejscowości powiatu legnickiego | Mapy to dosyć trudny obiekt do opisania. Przede wszystkim – tak jak na zdjęciach – nie należy próbować opisać wszystkiego. Należy więc się zastanowić czy mapa miała pokazać tylko listę miast. Czy kluczowe jest ich rozmieszczenie. Czy może ważne jest które są wyżej, a które niżej. |
Elementy blokowe[edytuj | edytuj kod]
Elementy blokowe takie jak listy i tabele mogą być problematyczne w użyciu, mimo że z pozoru ich wygląd nie budzi wątpliwości. Czasem zawierają one także elementy czysto dekoracyjne, które stają się realnym problemem dla czytelników korzystających z oprogramowania asystującego.
Listy[edytuj | edytuj kod]
Przy tworzeniu list nie należy oddzielać poszczególnych jej elementów z użyciem pustej linii. Dotyczy to zarówno list numerowanych, wypunktowanych jak i list definicyjnych (wcięć tworzonych poprzez umieszczenie dwukropka na początku wiersza). Lista przedzielona pustą linią staje się w rzeczywistości dwiema listami, mimo że jest to niewidoczne lub niemal niewidoczne wizualnie. Przykładowo lista zapisana w kodzie jako:
* Biały miś * Czerwony miś * Brązowy miś * Żółty miś
zostanie odczytana przez czytnik ekranowy w sposób zbliżony do: „Lista 2 elementów: Biały miś, Czerwony miś. Lista 1 elementu: Brązowy miś. Lista 1 elementu: Żółty miś”. Nie należy również w listach stosować znaczników <br />. W przypadku list poziomych należy zastosować odpowiedni szablon ({{lista pozioma}}) zamiast ręcznego rozdzielania poszczególnych elementów za pomocą punktorów lub kropek środkowych. Zalecenia dotyczące tworzenia list mają zastosowanie również poza przestrzenią główną Wikipedii, zwłaszcza w dyskusjach.
| Poprawnie utworzona lista | Błędne utworzona lista |
|---|---|
* Wpis pierwszego poziomu. ** Wpis drugiego poziomu. *** Wpis trzeciego poziomu. |
* Wpis pierwszego poziomu. :* Wpis drugiego poziomu. ::* Wpis trzeciego poziomu. |
# Wpis pierwszego poziomu. #* Wpis drugiego poziomu. #* Drugi wpis drugiego poziomu. #*: Wpis trzeciego poziomu. # Drugi wpis pierwszego poziomu. |
# Wpis pierwszego poziomu. ** Wpis drugiego poziomu. ** Drugi wpis drugiego poziomu. ::: Wpis trzeciego poziomu. # Drugi wpis pierwszego poziomu. |
Listy wielokolumnowe[edytuj | edytuj kod]
W przypadku list wyświetlanych w kilku kolumnach (a także zwykłego tekstu bądź innych podobnych elementów) nie należy ustawiać określonej liczby kolumn bądź stosować innych rozwiązań wymuszających wyświetlenie określonej liczby kolumn (np. poprzez takie użycie tabeli, aby osiągnąć pożądany efekt wizualny). Preferowanym rozwiązaniem jest użycie szablonu {{układ wielokolumnowy}}, w którym ustawić należy szerokość kolumny. Pozwala to na wyświetlenie treści podzielonej na kolumny, których liczba jest dopasowana do wielkości ekranu urządzenia. W przeciwnym przypadku – gdy wymuszona jest konkretna liczba kolumn (zazwyczaj dopasowana do ekranu urządzenia, na którym podział na kolumny został dodany) – treść może wyświetlać się w zbyt dużej liczbie kolumn (będzie przez to nieczytelna, np. na urządzeniach mobilnych) albo w zbyt małej (wokół treści pozostanie dużo wolnej przestrzeni, np. na szerokich monitorach). Szczególnie niezalecane jest stosowanie szablonów {{col-begin}}, {{col-break}} i {{col-end}}, które swoje działanie opierają na tabeli użytej w nieprawidłowy sposób (zob. więcej w sekcji „Tabele”).
{{Układ wielokolumnowy}} jest dobry do płynnych list, zwłaszcza do układania list wypunktowanych w kolumnach. Do układania tabelek obok siebie można użyć klasy wikiflex.
Tabele[edytuj | edytuj kod]
Tabele powinny być wykorzystywane jedynie do przedstawiania zestawu danych o określonej strukturze, nie zaś do tworzenia określonego układu graficznego na stronie (do tego celu należy wykorzystywać znaczniki <div>). Dodatkowo polecane jest korzystanie z uprzednio zdefiniowanych stylów CSS (m.in. na stronach MediaWiki:Common.css i MediaWiki:Vector.css) zamiast definiowania tych ustawień własnoręcznie w kodzie artykułu[c].
Do tabel odnoszą się także sekcje „Kolory” i „Stosowanie symboli niestandardowych i alfabetów niełacińskich” na tej stronie. W skrócie:
- kolory nie mogą być jedyną formą prezentacji treści (przykładowo nie należy używać wyłącznie koloru tła komórki do zaznaczenia części jako „tak” na zielono i „nie” na czerwono),
- przy stosowaniu kolorów wymagany jest odpowiedni kontrast pomiędzy tłem i tekstem,
- niestandardowe symbole stosowane w komórkach muszą być dostępne dla osób używających oprogramowania wspomagającego (np. wzrost czy spadek danej wartości oznaczany kolorowymi trójkątami nie powinien być zaznaczany odpowiednim symbolem unikodu, a grafiką z ustawionym tekstem alternatywnym).
Zalecane elementy tabel[edytuj | edytuj kod]
Ze względów dostępności zalecane jest użycie w większości tabel opisu (|+), a także zdefiniowania zakresu (scope="") wszystkich nagłówków kolumn i wierszy oraz podsumowania tabeli (summary=""). Przykładowy kod tabeli zawierający te elementy jest następujący:
{| class="wikitable" summary="[podsumowanie tabeli]"
|+ [opis tabeli]
|-
! scope="col" | [nagłówek kolumny 1]
! scope="col" | [nagłówek kolumny 2]
! scope="col" | [nagłówek kolumny 3]
|-
! scope="row" | [nagłówek wiersza 1]
| [komórka 1,2] || [komórka 1,3]
|-
! scope="row" | [nagłówek wiersza 2]
| [komórka 2,2] || [komórka 2,3]
|}
W efekcie uzyskuje się poniższą tabelę:
| [nagłówek kolumny 1] | [nagłówek kolumny 2] | [nagłówek kolumny 3] |
|---|---|---|
| [nagłówek wiersza 1] | [komórka 1,2] | [komórka 1,3] |
| [nagłówek wiersza 2] | [komórka 2,2] | [komórka 2,3] |
Wyjaśnienie poszczególnych elementów:
- opis tabeli jest jej tytułem i powinien definiować jej zawartość[16] (może zawierać wikikod, np. przypis do źródła danych zawartych w tabeli),
- zakres nagłówków określa, czy dany nagłówek dotyczy wiersza (row), kilku wierszy (rowgroup), kolumny (col) czy kilku kolumn (colgroup)[17],
- podsumowanie tabeli powinno zawierać informacje o jej strukturze i sposobie, w jaki powinna być odczytywana; informacje te nie powinny dublować się z opisem tabeli[18]. Może być pominięte, jeżeli tabela ma typową strukturę (zawiera wyłącznie nagłówki kolumn i dane), jednak powinno zostać umieszczone już wtedy, gdy tabela zawiera dodatkowo np. nagłówki wierszy. Nie należy jednak umieszczać w tym miejscu m.in. analizy bądź podsumowania danych z tabeli. W parametrze tym dopuszczalny jest wyłącznie czysty tekst, bez znaczników HTML i wikikodu. Przykładowy tekst podsumowania może być następujący: „Pierwsza kolumna wskazuje rok, a kolejne cztery kolumny wskazują dany region świata, dane przedstawione są dla 25 lat w osobnych wierszach”.
Dla bardziej skomplikowanych tabel konieczne może być użycie atrybutów id i headers[19].
Niezalecane sposoby tworzenia tabel[edytuj | edytuj kod]
Należy unikać umieszczania tabeli wewnątrz innej tabeli. Ponadto należy również unikać umieszczania nagłówków wewnątrz tabeli, mających na celu np. wizualne podzielenie tabeli na kilka części. Zamiast tego należy rozdzielić tabelę na kilka mniejszych bądź dodać dodatkową kolumnę, której komórki będą grupować kilka wierszy.
Przykład rozdzielenia tabeli na dwie mniejsze[edytuj | edytuj kod]
Poniższa tabela zawiera nagłówki umieszczone wewnątrz tabeli, zaburzając tym samym jej strukturę dla czytników ekranowych.
| Rok | Zawody | Miejscowość | Miejsce | Uwagi |
|---|---|---|---|---|
| Reprezentacja | ||||
| 1985 | Mistrzostwa Europy Juniorów | Chociebuż | 3 | |
| 1986 | Mistrzostwa Świata Juniorów | Ateny | 3 | |
| 1990 | Mistrzostwa Europy | Split | 4 | 63,72 m |
| Reprezentacja | ||||
| 1993 | Mistrzostwa Świata | Stuttgart | 7 | 61,64 m |
| 1995 | Mistrzostwa Świata | Göteborg | 3 | 65,88 m |
| Finał Grand Prix IAAF | Monte Carlo | 4 | ||
Powinna być jednak rozdzielona na dwie osobne tabele, dzięki czemu nie jest problematyczna dla użytkowników stosujących czytniki ekranowe.
| Rok | Zawody | Miejscowość | Miejsce | Uwagi |
|---|---|---|---|---|
| 1985 | Mistrzostwa Europy Juniorów | Chociebuż | 3 | |
| 1986 | Mistrzostwa Świata Juniorów | Ateny | 3 | |
| 1990 | Mistrzostwa Europy | Split | 4 | 63,72 m |
| Rok | Zawody | Miejscowość | Miejsce | Uwagi |
|---|---|---|---|---|
| 1993 | Mistrzostwa Świata | Stuttgart | 7 | 61,64 m |
| 1995 | Mistrzostwa Świata | Göteborg | 3 | 65,88 m |
| Finał Grand Prix IAAF | Monte Carlo | 4 |
Przykład dodania dodatkowej kolumny[edytuj | edytuj kod]
Poniższa tabela również zawiera nagłówki umieszczone wewnątrz niej.
| Nr | Zajął pierwsze miejsce | Wykonawcy | Singiel | Wytwórnia | Tygodnie na 1. miejscu |
Źródło |
|---|---|---|---|---|---|---|
| 2000 | ||||||
| 851 | 15 stycznia 2000(dts) | Christina Aguilera | „What a Girl Wants” | RCA | 2 | [ref] |
| 852 | 29 stycznia 2000(dts) | Savage Garden | „I Knew I Loved You” | Columbia | 4 | [ref] |
| 853 | 19 lutego 2000(dts) | Mariah Carey, Joe i 98 Degrees | „Thank God I Found You” | Columbia | 1 | [ref] |
| 2001 | ||||||
| 868 | 3 lutego 2001(dts) | Shaggy i Ricardo „Rikrok” Ducent | „It Wasn't Me” | MCA | 2 | [ref] |
| 869 | 17 lutego 2001(dts) | Outkast | „Ms. Jackson” | Arista | 1 | [ref] |
| 870 | 24 lutego 2001(dts) | Joe i Mystikal | „Stutter” | Jive | 4 | [ref] |
Tabela w takiej postaci nie dość, że jest problematyczna dla osób używających czytników ekranowych, to powoduje również problemy przy sortowaniu. Jednym z rozwiązań jest dodanie w niej dodatkowej kolumny.
| Rok | Nr | Zajął pierwsze miejsce | Wykonawcy | Singiel | Wytwórnia | Tygodnie na 1. miejscu |
Źródło |
|---|---|---|---|---|---|---|---|
| 2000 | 851 | 15 stycznia 2000(dts) | Christina Aguilera | „What a Girl Wants” | RCA | 2 | [ref] |
| 852 | 29 stycznia 2000(dts) | Savage Garden | „I Knew I Loved You” | Columbia | 4 | [ref] | |
| 853 | 19 lutego 2000(dts) | Mariah Carey, Joe i 98 Degrees | „Thank God I Found You” | Columbia | 1 | [ref] | |
| 2001 | 868 | 3 lutego 2001(dts) | Shaggy i Ricardo „Rikrok” Ducent | „It Wasn't Me” | MCA | 2 | [ref] |
| 869 | 17 lutego 2001(dts) | Outkast | „Ms. Jackson” | Arista | 1 | [ref] | |
| 870 | 24 lutego 2001(dts) | Joe i Mystikal | „Stutter” | Jive | 4 | [ref] |
Infoboksy[edytuj | edytuj kod]
Infoboksy tworzone są przy użyciu specjalnych szablonów, które tworzą nagłówki i wiersze infoboksu. Niezalecane jest sztuczne tworzenie wierszy w infoboksie poprzez użycie znacznika <br /> w taki sposób, że w obrębie jednego wiersza tworzą się wizualnie dwa osobne wiersze.
| stanowisko = Prezes<br />Wiceprezes | osoba = Jan Kowalski<br />Piotr Nowak
Mimo że w widoku artykułu wszystko wyglądać będzie w porządku, czytnik ekranowy odczyta to w sposób: „Prezes Wiceprezes Jan Kowalski Piotr Nowak”. Infoboksy należy projektować i wypełniać w taki sposób, aby każdy wiersz znajdował się w osobnym wierszu tabeli.
Animacje, pliki dźwiękowe i filmy[edytuj | edytuj kod]
W przypadku animacji należy upewnić się, że animacja nie miga częściej niż trzy razy na sekundę, gdyż może to prowadzić do napadów[20][21]. Filmy i pliki dźwiękowe powinny w miarę możliwości posiadać wersje tekstowe, uwzględniające takie elementy jak dialogi, odgłosy otoczenia i inne informacje przekazywane za pomocą dźwięku (zobacz też stronę Subtitles and closed captioning w Wikimedia Commons dotyczącą dodawania napisów do plików multimedialnych).
Style[edytuj | edytuj kod]
W większości tabel i innych elementów blokowych w artykułach (np. w szablonach nawigacyjnych) zalecane jest stosowanie stylów zdefiniowanych dla całej witryny w MediaWiki:Common.css, zamiast definiowania ich w każdym z tych elementów osobno. Wynika to z co najmniej trzech powodów. Style zdefiniowane w ten sposób są przeważnie lepiej przetestowane pod względem np. kontrastu kolorów czy też zgodności z różnymi przeglądarkami. Ponadto część użytkowników może potrzebować dostosowania sposobu wyświetlania niektórych elementów artykułów do własnych potrzeb (np. zmienić kolory zastosowane w danym elemencie ze względu na wadę wzroku) – jeżeli styl tego elementu zdefiniowany jest dla całej witryny, wtedy użytkownik może go zmienić poprzez edycję swojej strony CSS (np. Specjalna:Moja strona/vector.css dla skórki Vector), jednak zmiany te nie obejmą przypadków, w których styl został zdefiniowany w samym elemencie. Stosowanie tego zalecenia pomaga również w zachowaniu konsekwentnego układu kolorystycznego całej strony i spójności pomiędzy artykułami, w których zastosowano dany element.
O ile nie oznacza to, że stylów zdefiniowanych na poziomie tabeli czy szablonu nie należy stosować, o tyle w każdym z takich przypadków należy sprawdzić, czy zastosowany styl spełnia wymagania związane z dostępnością oraz czy tego rodzaju zmiana ma jakiekolwiek uzasadnienie.
Uwagi[edytuj | edytuj kod]
- ↑ O ile w dalszym ciągu część oprogramowania asystującego może mieć problemy z poprawnym interpretowaniem i odczytywaniem tekstu w różnych językach, to stosowanie tego rozwiązania ma również inne zalety (opisane w dalszej części akapitu oraz w podanym tam źródle).
- ↑ Jeżeli nie widzisz żadnej różnicy w obu przypadkach to możliwe, że Twoja przeglądarka nie obsługuje tej funkcji.
- ↑ Użycie globalnie zdefiniowanych stylów zamiast ich ręcznego definiowania ma szereg korzyści: użyte w nich formatowanie ma największe szanse, że będzie spełniać obowiązujące zalecenia (w tym także opisane na tej stronie kwestie dostępności), będzie akceptowane przez większą część użytkowników, a wszystkie podobne elementy na różnych stronach Wikipedii będą miały jednolity wygląd.
Przypisy[edytuj | edytuj kod]
- ↑ G61: Presenting repeated components in the same relative order each time they appear, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ H58: Using language attributes to identify changes in the human language, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ Richard Ishida, Why use the language attribute? [online], World Wide Web Consortium (W3C) (ang.).
- ↑ Zmiana czcionki i kolorów, [w:] Pomoc dla programu Firefox [online], Mozilla [dostęp 2017-11-13].
- ↑ Gregor Hagedorn, Language tags for scientific names, [w:] Taxacom mailing list [online] [dostęp 2021-05-31] (ang.).
- ↑ F26: Failure of Success Criterion 1.3.3 due to using a graphical symbol alone to convey information, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ G91: Providing link text that describes the purpose of a link, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ F84: Failure of Success Criterion 2.4.9 due to using a non-specific link such as "click here" or "more" without a mechanism to change the link text to specific text, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ H49: Using semantic markup to mark emphasized or special text, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ Contrast (Minimum): Understanding SC 1.4.3, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ Contrast (Enhanced): Understanding SC 1.4.6, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ a b G94: Providing short text alternative for non-text content that serves the same purpose and presents the same information as the non-text content, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ F89: Failure of Success Criteria 2.4.4, 2.4.9 and 4.1.2 due to not providing an accessible name for an image which is the only content in a link, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ Alternative Text [online], WebAIM, Center for Persons with Disabilities, Utah State University (ang.).
- ↑ G74: Providing a long description in text near the non-text content, with a reference to the location of the long description in the short description, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ H39: Using caption elements to associate data table captions with data tables, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ H63: Using the scope attribute to associate header cells and data cells in data tables, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ H73: Using the summary attribute of the table element to give an overview of data tables, [w:] Techniques for WCAG 2.0. Techniques and Failures for Web Content Accessibility Guidelines 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ H43: Using id and headers attributes to associate data cells with header cells in data tables [online], World Wide Web Consortium (W3C), 2008 (ang.).
- ↑ Seizures: Understanding Guideline 2.3, [w:] Understanding WCAG 2.0 [online], World Wide Web Consortium (W3C), 2016 (ang.).
- ↑ Guideline 2.3 Seizures: Do not design content in a way that is known to cause seizures, [w:] Web Content Accessibility Guidelines (WCAG) 2.0 [online], World Wide Web Consortium (W3C), 2008 (ang.).
Linki zewnętrzne[edytuj | edytuj kod]
Problematyka kolorów[edytuj | edytuj kod]
- Colour Contrast Analyser [online], Paciello Group (ang.). – program umożliwiający sprawdzenie zgodności kolorystyki z kryteriami WCAG 2.0 oraz symulujący widok strony dla osób z zaburzeniami wzroku.
- Colour Contrast Check [online] (ang.). – strona pozwalająca na sprawdzenie kontrastu i zgodności wybranych kolorów z kryteriami WCAG 2.0.
- Color Brewer 2.0 [online] (ang.). – strona zawierająca schematy kolorów do stosowania w przypadku map.
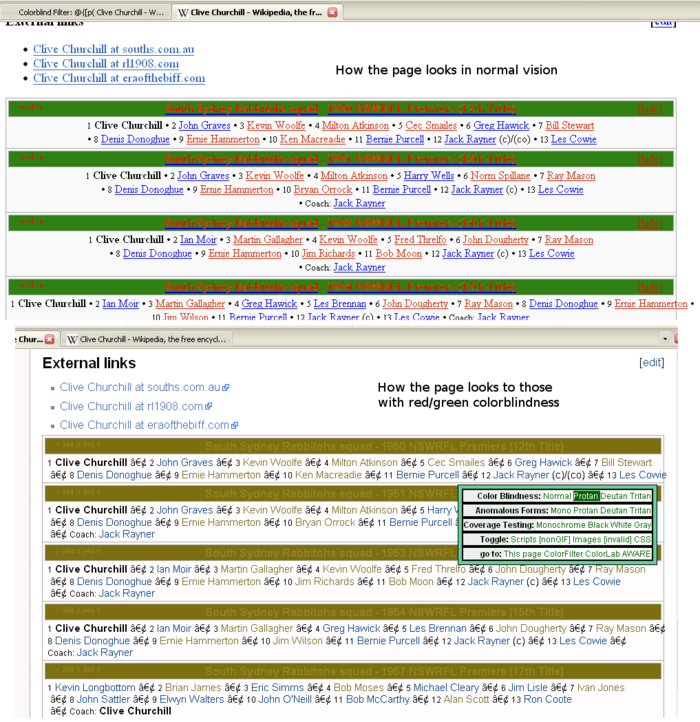
- Colorblind Web Page Filter [online] (ang.). – strona symulująca widok strony dla osób z określoną wadą rozpoznawania barw (przy sprawdzaniu artykułów w Wikipedii zawierających m.in. polskie znaki konieczne jest podanie ich zakodowanych procentowo; aby znaleźć kod danego znaku można użyć magicznego słowa urlencode w brudnopisie i skopiować do adresu strony w miejsce odpowiedniego znaku).
Tekst alternatywny[edytuj | edytuj kod]
- Altviewer [online] (ang.). – narzędzie sprawdzające obecność tekstu alternatywnego w artykułach (dla artykułów w polskojęzycznej Wikipedii należy wpisać pl:nazwa artykułu).
- Helen Petrie, Chandra Harrison, Sundeep Dev, Describing images on the Web: a survey of current practice and prospects for the future [online] (ang.). – artykuł opisujący problem braku tekstu alternatywnego dla grafik w Internecie.
Czytniki ekranowe[edytuj | edytuj kod]
- NVDA [online] (pol.). – strona darmowego czytnika ekranowego NonVisual Desktop Access (NVDA).
- Fangs – The Screen Reader Emulator [online] (ang.). – rozszerzenie do przeglądarki Mozilla Firefox mające pokazywać sposób, w jaki strona internetowa zostałaby odczytana przez czytnik ekranowy.
Strony w innych projektach Wikimedia[edytuj | edytuj kod]
- Accessibility (ang.) – strona dotycząca dostępności na Meta-Wiki.
- Wikipedia:WikiProject Accessibility (ang.) – wikiprojekt dotyczący dostępności w angielskojęzycznej Wikipedii.
- Accessibility Workboard [online] (ang.). – zgłaszane problemy związane z dostępnością na Phabricatorze.
Inne[edytuj | edytuj kod]
- Chemists with Disabilities [online], American Chemical Society (ang.). – komitet w ramach Amerykańskiego Towarzystwa Chemicznego zajmujący się sprawami osób niepełnosprawnych
- Adam Cuerden, Graham87, Kirill Lokshin, Making Wikipedia more accessible, „The Signpost”, 4 września 2014 (ang.). – krótki artykuł opisujący najważniejsze kwestie, które użytkownicy mogą zmienić by poprawić dostępność.
- Tony1, What is it like to edit Wikipedia when you're blind?, „The Signpost”, 17 stycznia 2017 (ang.). – wywiad z Grahamem87, aktywnym użytkownikiem angielskojęzycznej Wikipedii korzystającym z czytnika ekranowego.
- MathML on Wikipedia [online], 31 maja 2016 (ang.). – artykuł opisujący rozszerzenie MathML i możliwość odczytywania wzorów matematycznych przez oprogramowanie asystujące.
