Pomoc:VisualEditor
- Dla każdego
- Te informacje dotyczą edytora wizualnego. Zobacz analogiczne dotyczące wikikodu (Czym to się różni?)
Jeżeli chcesz wypróbować edytor wizualny, i eksperymentuj!
Uruchamianie edytora wizualnego
Na początek: pasek narzędzi edytora wizualnego
| Po uruchomieniu edytora wizualnego na górze ekranu pojawi się pasek narzędzi. Zawiera on znajome ikony: | |
| Cofnij lub Ponów wykonane zmiany. | |
 |
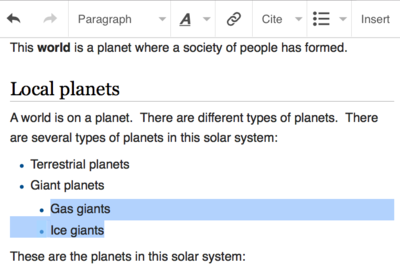
Nagłówki (menu rozwijane): pozwala zmienić formatowanie tekstu. Aby zmienić styl akapitu, należy umieścić kursor w tekście (nie ma potrzeby zaznaczania czegokolwiek). Tytuły sekcji są formatowane jako „Nagłówek rozdziału”, a podsekcji jako „Nagłówek rozdziału”, „Nagłówek podrozdziału 1 stopnia” itd. Zwykłe formatowanie tekstu to „Akapit”. |
 |
Formatowanie: Kliknięcie na „A” otwiera menu.
Jeżeli nie zaznaczono żadnego tekstu, kliknięcie na „A” otworzy menu, a wybrane formatowanie będzie się odnosiło do tekstu, który będzie wpisany w miejscu, w którym znajduje się kursor. |
 |
Linkowanie: ikona łańcucha symbolizuje narzędzie wstawiania odnośników (linków). Kliknięcie w nią (zazwyczaj po zaznaczeniu tekstu) otwiera okno linku. |
 |
„Przypis”: przycisku „Przypis” używamy do dodania przypisów. Oprogramowanie spróbuje samodzielnie wypełnić szablon podawania źródła. |
 |
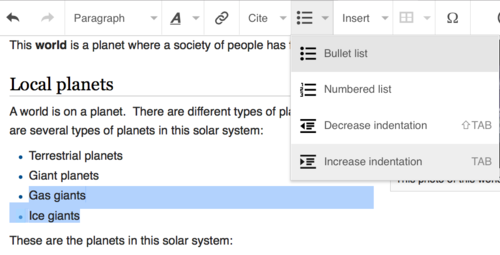
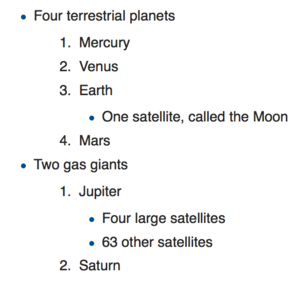
Listy i wcięcia: pierwsze dwa elementy pozwalają formatować tekst jako „Lista wypunktowana” albo „Lista numerowana”. Kolejne dwa służą do powiększania lub zmniejszania wcięcia listy elementów. |
 |
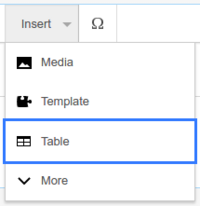
Wstaw: menu „Wstaw” może się różnić na różnych wiki. Poniżej zamieszczamy listę wszystkich możliwych opcji.
|
| Wstawianie znaków specjalnych: kliknięcie na ikonę „Znak specjalny” (Ω) w menu „Wstaw” otwiera okno z wieloma znakami specjalnymi. Klikając na znak, umieszczasz go w tekście. Zbiór znaków specjalnych zawiera niektóre standardowe symbole, litery diakrytyzowane i symbole matematyczne. (Tę listę można lokalnie dostosowywać). | |
 |
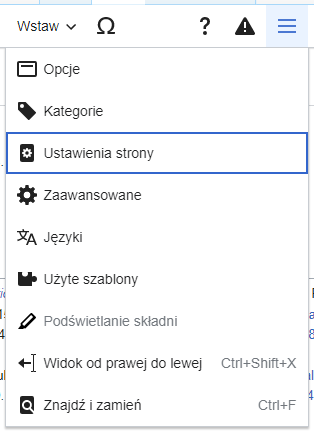
Menu „Opcje strony” znajduje się na lewo od przycisku „⧼visualeditor-toolbar-savedialog⧽”. W tym menu znajdują się opcje strony, takie jak ustalenie strony jako przekierowanie czy ustalenie sortowania strony w kategorii. Można też dodać, zmieniać czy usunąć kategorie oraz zobaczyć element „Język”, listę artykułów na ten sam temat napisanych w innych językach. Możesz także przełączyć się z edytora wizualnego na klasyczny edytor kodu źródłowego i odwrotnie bez utraty zmian, które wprowadziłeś. |
Zapisywanie zmian
Edycja linków
 |
Możesz dodać link za pomocą ikony „Link” w pasku narzędzi lub używając skrótu klawiszowego Ctrl+K (lub ⌘ Command+K na Mac-u).
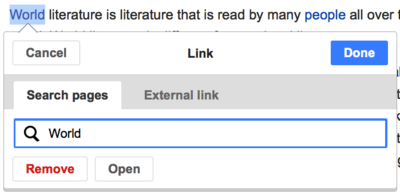
Jeżeli zaznaczyłeś (podświetliłeś) tekst, naciśnięcie na „Link” spowoduje użycie tego tekstu do tworzenia linku. W przypadku linku obejmującego jeden wyraz możesz albo zaznaczyć wyraz, albo umieścić kursor w środku tego wyrazu. |
 |
Niezależnie od tego, czy użyjesz ikonki czy skrótu, otworzy się okno dialogowe, w którym możesz wpisać adres linku.
VisualEditor wyszuka proponowane linki wewnętrzne pasujące do tego, co wpiszesz. |
 |
Gdy wpiszesz lub wybierzesz link, możesz wcisnąć ↵ Enter albo kliknąć „Gotowe”. Twój link pojawi się na zmienianej stronie, ale, jak pozostałe zmiany, nie będzie zapisany, dopóki nie zapiszesz strony. |
 |
Aby dodać link spoza Wikipedii, proces jest podobny: wybierz zakładkę „Strona zewnętrzna” i wpisz URL. |
 |
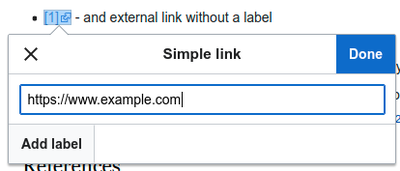
Linki zewnętrzne bez etykiet wyglądają tak: [1]. Możesz je dodać, klikając gdziekolwiek indziej (np. po spacji). Otwórz narzędzie do edycji linków, klikając na przycisk lub używając skrótu klawiszowego. Wpisz URL i kliknij przycisk „Gotowe”, by wstawić link. |
 |
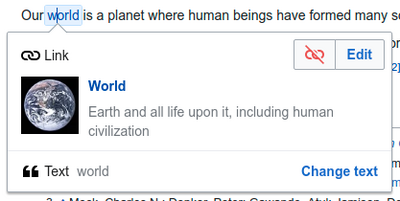
Aby zmienić lub usunąć istniejący link, kliknij na niego, a następnie na ikonę „Link” widoczną obok. Pojawi się okno do zmieniania linku. (Możesz też kliknąć na taką samą ikonę na pasku narzędzi lub użyć skrótu klawiszowego Ctrl+K). Jeżeli link zostanie zaznaczony, to wyświetli się na niebieskim tle.
W oknie zmieniania linku możesz zmienić stronę, do której ma być link, albo usunąć link, klikając na ikonę „Usuń”, znajdującą się w rogu okna. Możesz także otworzyć link w osobnym oknie, klikając przycisk „⧼visualeditor-linkinspector-open⧽”. (Możesz sprawdzić, czy link zewnętrzny jest poprawny). Jeżeli chcesz wyjść z okna edycji linku (tekstu wyświetlonego jako link) lub kontynuować pisanie po tym linku, możesz nacisnąć →:
|
Edycja przypisów
Edycja istniejącego przypisu | |
| Aby zmienić istniejący przypis, kliknij na niego (zazwyczaj to liczba w nawiasie). Zobaczysz ikonę „Zwykły przypis” (obrazek zakładki w książce) albo ikonę i nazwę szablonu, który użyto do utworzenia przypisu. W obu przypadkach kliknięcie na „Edytuj” otworzy okno, w którym możesz zmienić przypis. |  |
| Jeżeli obok ikony „Zwykły przypis” widnieje „Zwykły przypis”, kliknięcie na „Edytuj” otwiera okno dialogowe. By zmienić tekst przypisu, kliknij na niego.
Czasami użyto szablonu formatującego przypis do właściwego standardu. Jeżeli w przypisie użyto szablonu, przesunięcie kursora na tekście spowoduje podświetlenie się tekstu. Jeżeli użyto szablonu i klikniesz na tekst formatowany za pomocą szablonu, pojawi się ikona „Szablon”. Kliknij przycisk „Edytuj”, by edytować zawartość szablonu. |
 |
| Jeżeli pojawia się wtedy standardowa ikona przypisu, kliknięcie „Edytuj” otworzy okno edytowania szablonu. |  |
| Kliknięcie na ikonę Dołączony szablon pozwala dodać i usuwać rodzaje informacji oraz zmieniać wpisane informacje. Na początku pojawią się tylko te pola (parametry), które zawierają treść. By dodać pola, kliknij na „⧼visualeditor-dialog-transclusion-add-param⧽” na dole okna dialogowego. |  |
| Kiedy skończysz, kliknij Zastosuj. | |
Używanie istniejącego przypisu | |
| Jeżeli strona zawiera już przypisy, możesz wybrać jeden z nich, o ile dotyczy on informacji, do której chcesz go dodać.
Aby użyć istniejącego przypisu, należy umieścić kursor w miejscu, w którym ma być dodany i kliknąć na zakładkę „Użyj istniejącego” w menu „Przypis”). |
 |
| W oknie „Przypis” zobaczysz listę istniejących przypisów, które możesz wybrać i wstawić ponownie. Jeżeli jest ich wiele, możesz użyć wyszukiwarki (podpowiadającej „Wyszukiwanie spośród użytych przypisów”) i otrzymać listę tylko tych przypisów, które zawierają tekst, który wpiszesz do wyszukiwarki. |  |
Tworzenie nowego przypisu | |
| Aby utworzyć nowy przypis, umieść kursor w miejscu, w którym chcesz go dodać. Następnie wybierz odpowiedni typ przypisu z menu „Przypis”. | |
Automatyczne generowanie przypisów | |
Przypisy można generować na podstawie URL do artykułu, ale również na podstawie nr ISBN książki, czy identyfikatora DOI dla artykułu naukowego.
Nowe rodzaje identyfikatorów są dodawane od czasu do czasu. |
 |
Używając „zwykłego wyglądu” | |
| W tym oknie dialogowym możesz dodać, edytować i formatować swój przypis.
Możesz określić przynależność przypisu do danej grupy (zwykle do żadnej nie należy). Ta opcja jest używana do wyświetlania grup przypisów za pomocą narzędzia „Lista przypisów”. |
 |
| Jeżeli dodajesz nowy przypis i chcesz w nim zawrzeć szablon przypisu albo jakiś inny, kliknij na ikonę „Szablon” (obrazek puzzla) w menu „Wstaw” w pasku narzędziowym okna tworzenia nowego przypisu. |  |
| Wybierz szablon, który chcesz użyć, dodaj i zmieniaj tak samo, jak zmieniasz istniejący. (Spójrz na sekcję Edycja szablonów, jeżeli chcesz dowiedzieć się więcej o szablonach).
Kiedy skończysz edytować nowy szablon, kliknij na „Zastosuj”, by wrócić do edytora przypisów i znów „Zastosuj”, by wrócić do edytowanej strony. |
 |
| Jeżeli strona nie zawiera jeszcze listy przypisów (np. tworzysz właśnie pierwszy przypis), trzeba ją dodać, aby treść przypisów wyświetlała się na stronie.
Umieść kursor w miejscu, w którym ma wyświetlać się lista przypisów (zwykle na dole strony) i otwórz menu „Wstaw” i kliknij na ikonę „Lista przypisów” (obrazek trzech książek). |
 |
| Gdy używasz kilku grup przypisów, co jest rzadkie, to możesz wybrać jedną z nich w tym oknie. Tylko te przypisy, które należą do niej, wyświetlą się w miejscu, w którym umieszczasz daną grupę.
Ostatnim krokiem w oknie edycji grup przypisów jest kliknięcie na „Wstaw”. |
 |
Używając standardowych szablonów cytowań | |
| W menu „Przypis” jest do wyboru „Cytuj źródło (szablon)” i „Zwykły przypis”. (Na obrazku obok widnieje przykład z innej wiki). |  |
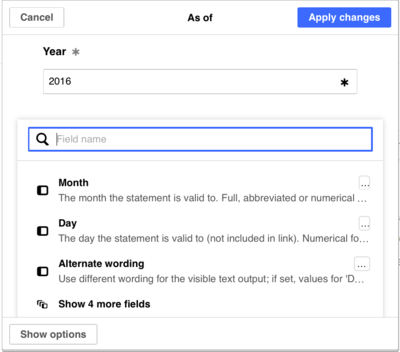
| Kliknięcie na „Cytuj źródło (szablon)” zaprowadzi Cię do edytora szablonu „Cytuj”. Ważne pola informacji mogą być oznaczone gwiazdką. Domyślnie wyświetlają się najczęściej używane pola, ale być może nie musisz wypełniać wszystkich. |  |
| By dodać więcej parametrów, przewiń okno edycji szablonu i kliknij na „⧼visualeditor-dialog-transclusion-add-param⧽”.
Kiedy skończysz, kliknij na „Wstaw”. |
 |
Edycja obrazków i innych plików multimedialnych
Przesyłanie plików
| Możesz przesyłać nowe pliki multimedialne, używając zakładki w menu edycji plików. Jednak lepiej jest przesyłać pliki na serwis Wikimedia Commons. Zapoznaj się też z ograniczeniami licencyjnymi na stronie Commons:Nadawanie licencji. |  |
| Należy kliknąć przycisk „Prześlij” i wybrać plik na komputerze lokalnym - można wpisać nazwę lub zaczepić i przeciągnąć do okna. |  |
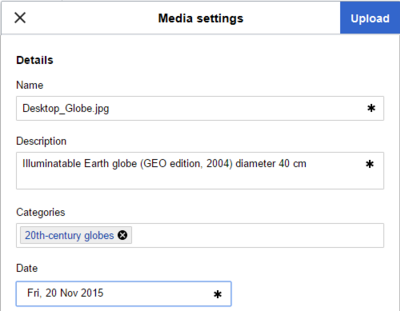
| Należy opisać plik i umieścić go w kategorii, co pozwoli innym go odnaleźć. |  |
| Po zakończeniu plik zostanie wstawiony na stronę. |  |
Edycja i wstawianie galerii zdjęć
Edycja szablonów
Pierwsze kroki
| Aby dodać nowy szablon, umieść kursor w miejscu, w którym chcesz go dodać i kliknij na ikonę „Szablon” (obrazek puzzla) umieszczoną w menu „Wstaw”. |  |
| Wpisz nazwę szablonu, który chcesz dodać. Kiedy zobaczysz go na liście, kliknij na jego nazwie. Następnie kliknij „Dodaj szablon”. |  |
| Można także edytować szablony, które znajdują się na stronie, poprzez kliknięcie na nie (zaznaczą się na niebiesko) i kliknięcie na ikonę „Szablon”. Następnie należy kliknąć „Edytuj”. |  |
| Niektóre szablony są niewidoczne w trybie edycji za pomocą edytora wizualnego. Takie szablony są oznaczone ikoną puzzla. |  |
| Kliknięcie na ikonę spowoduje wyświetlenie ikony puzzla. Takie szablony można edytować [przyp. tłumacza: spróbujcie kliknąć dwa razy na ikonę puzzla]. |  |
Parametry szablonu | |
| Jeśli dodaje się lub otwiera istniejący szablon, to edytor wizualny otwiera okno dialogowe „⧼visualeditor-dialog-transclusion-title⧽”. Zawartość tego okna zależy od tego, czy istnieją parametry TemplateData dla danego szablonu. | |
Szablon na obrazku obok nie ma TemplateData. Widać tylko link do dokumentacji szablonu. Można spojrzeć na dokumentację, by sprawdzić, czy szablon ma parametry (pola) i co w nich umieszczać. Parametry nienazwane powinny zostać określone w edytorze wizualnym jako kolejne numery: nazwa pierwszego to 1, nazwa drugiego to 2 itd.
|
 |
| Jeżeli szablon ma TemplateData, w oknie ukaże się lista odpowiednio nazwanych sugerowanych pól. |  |
| Można edytować parametry wyświetlające się w oknie edycji szablonu. Można także dodawać parametry, klikając na „⧼visualeditor-dialog-transclusion-add-param⧽” na samym dole okna. |  |
| Jeżeli szablon zawiera inne szablony, pojawią się one jako parametry. Mogą być edytowane i usuwane poprzez kliknięcie na nazwę podszablonu.
Nowe podszablony są dodawane analogicznie, jak nowe parametry. Możesz sprawdzić dokumentację szablonu by upewnić się, czy szablon zawiera podszablony. |
 |
Zakończenie | |
| Po zakończeniu należy kliknąć „Zastosuj” by zamknąć okno i wrócić do edycji strony. | |
Wklejanie szablonów | |
Kiedy trzeba wkleić szablon, wpisz subst: (łącznie z dwukropkiem) przed nazwą szablonu.
Autouzupełnianie nie działa z kodem Następnie należy kliknąć na zielony przycisk „Dodaj szablon”. Należy dodać parametry i kliknąć „Wstaw”. |
 |
| Po kliknięciu „Zastosuj” będzie widoczne rozwinięcie szablonu. | |
Edytowanie list
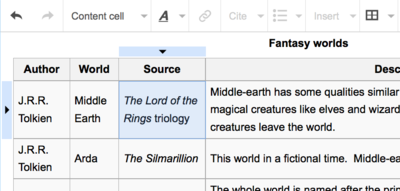
Edycja tabel
Edycja kategorii
Edycja ustawień strony
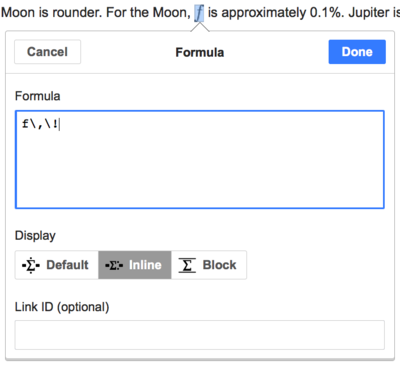
Edycja formuł matematycznych
Ta sekcja zawiera dokumentację starszej wersji edytora wizualnego.
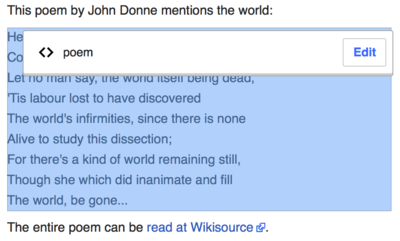
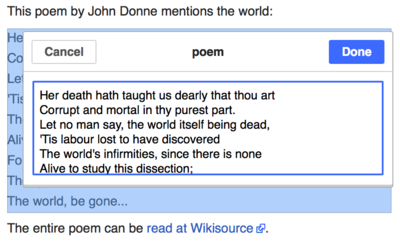
Edycja fragmentów liryki i innych specjalnych elementów
Skróty klawiszowe
Wielu użytkowników jest przyzwyczajonych do wpisywania wikikodu wprost, w szczególności wytłuszczenia, pochylenia i linków. Skróty klawiszowe pozwalają szybko zastosować podobne formatowanie bez konieczności klikania w pasek narzędzi. VisualEditor zna popularne ogólne skróty oraz skróty stosowane przez niektórych użytkowników.
| Skrót PC | Akcja | Skrót Maca |
|---|---|---|
| Ctrl+B | Pogrubienie | ⌘ Cmd+B |
| Ctrl+I | Kursywa | ⌘ Cmd+I |
| Ctrl+K | Wstaw link | ⌘ Cmd+K |
| Ctrl+X | Wytnij | ⌘ Cmd+X |
| Ctrl+C | Kopiuj | ⌘ Cmd+C |
| Ctrl+V | Wklej | ⌘ Cmd+V |
| Ctrl+Z | Cofnij | ⌘ Cmd+Z |